インターネットはすべての人のためのものであり、少なくともそうあるべきです。 しかし、多くの人、特に障害を持つ人にとって、ウェブサイトのナビゲートは、長いテキストを読んだり、派手なフォントを解読したりと、困難な戦いのように感じることがあります。
そこで、Webサイトのアクセシビリティの出番です。 それは、能力に関係なく、誰もがアクセスできるデジタル空間を作成することを意味します。
テキスト読み上げ(TTS )テクノロジーは、Webサイトをアクセシブルにするための最も効果的な方法の1つとして際立っています。 TTS は、書かれたテキストを話し言葉に変換することで、ナビゲートしやすく、真に包括的なWebサイトを作成するのに役立ちます。 この記事では、以下について説明します。
- アクセシブルなWebコンテンツの重要性
- テキスト読み上げがウェブサイトのアクセシビリティを向上させる方法
- 音声対応ウェブサイトのアクセシビリティの利点
- テキスト読み上げでウェブサイトのアクセシビリティを向上させるためのトップ AI ツール
- AI でアクセシブルなウェブサイトデザインを作成する方法
- テキスト読み上げなどを使用したインクルーシブな Web サイトの実例。
今日のデジタル世界でウェブサイトのアクセシビリティが重要な理由

ウェブサイトのアクセシビリティは、包括性だけではありません。それは法的にも道徳的にも責任です。 のような法律 Webコンテンツアクセシビリティガイドライン(WCAG )は、Webサイトが障害を持つ個人のニーズに対応することを義務付けています。 Webアクセシビリティのコンプライアンスを満たさないと、訴訟につながるだけでなく、ブランドの評判を損なう可能性さえあります。
さらに、アクセシブルなウェブコンテンツを優先すると、誰もが歓迎されていると感じるスペースを作ることに関心を持っていることを示すことができます。 さらに、それはあなたのウェブサイトをはるかに幅広い視聴者に開放し、それは常に勝利です。
テキスト読み上げがウェブサイトのアクセシビリティを向上させる方法
アクセシビリティのためのTTS ソリューションにより、Webサイトを簡単にナビゲートできます。 コンテンツを読むために目を痛める代わりに、これらの AI を利用したアクセシビリティツールを使用して、コンテンツを読み上げることができます。 この音声対応のユーザー エクスペリエンスは、視覚障害のある Web ユーザーや、失読症などの読解障害を持つユーザーに特に役立ちます。
さらに、多くの AI 駆動型テキスト読み上げツールは、複数の言語で自然な音声の翻訳を提供します。 これにより、言語の壁を打ち破り、国境を越えて手の届かない包括的なWebサイトデザインを作成できます。
テキスト読み上げによるウェブサイトのアクセシビリティのためのトップ AI ツール
ここでは、ウェブサイトの包括性とアクセシビリティを向上させるのに役立つ AI 駆動型テキスト読み上げツールのトップ5を紹介します。
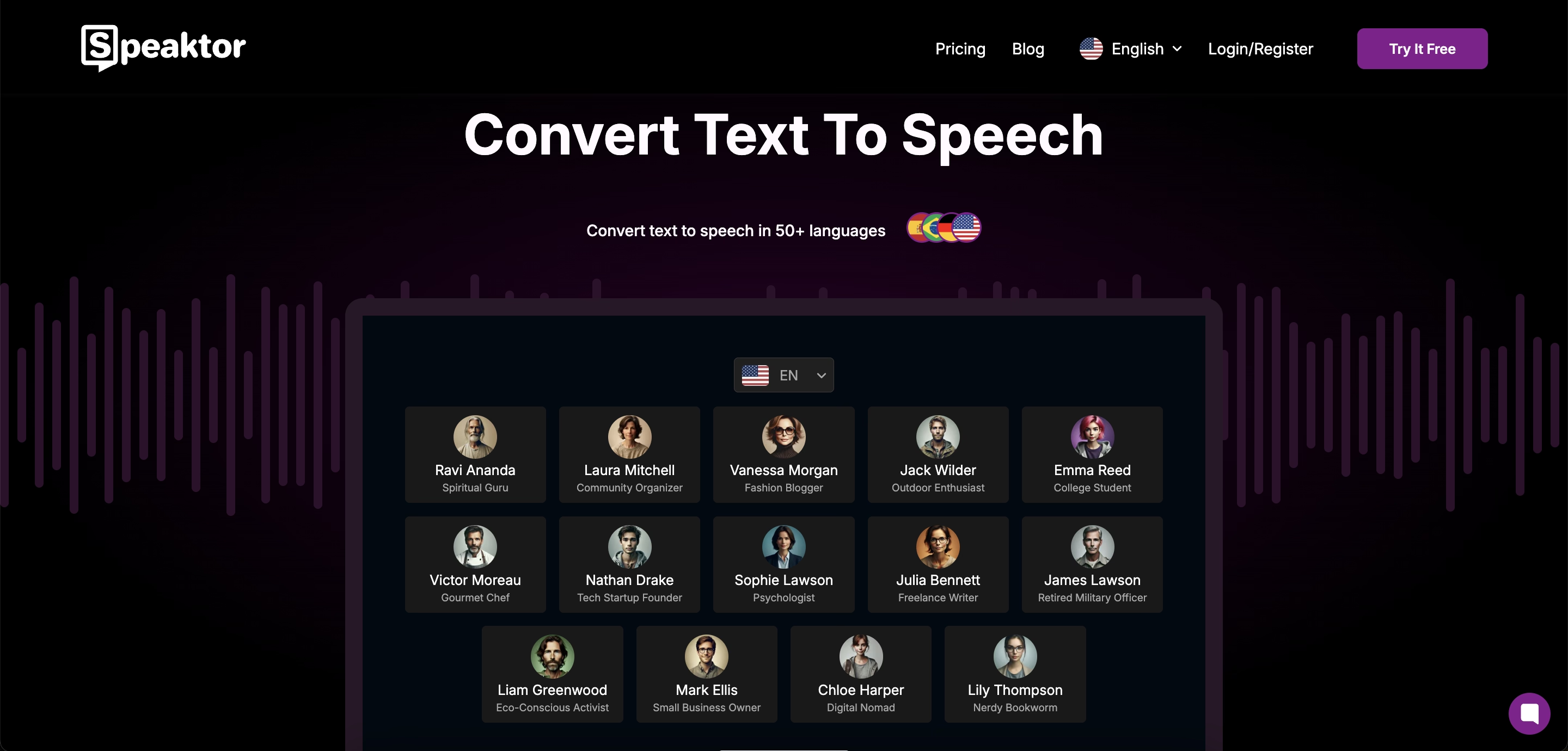
Speaktor

Speaktor は、テキスト読み上げによるWebサイトのアクセシビリティに最適な AI ツールの1つです。 その自然な響きの声と幅広い言語サポートにより、信頼性の高い TTS 機能を求める個人と企業の両方にとって優れた選択肢となっています。
主な機能:
- 自然な人間のような声で、シームレスなユーザーインタラクションを実現します。
- 50 +言語と複数の音声プロファイルのサポート。
- 多様なユーザーの好みに対応するためにカスタマイズ可能な再生速度。
- PDF、 Word ドキュメント、およびWebコンテンツとの互換性。
- Webサイトへの統合が簡単なため、アクセシビリティの向上が簡単になります。
長所:
- 手頃な価格。
- 直感的で使いやすいインターフェース。
- 世界中の視聴者のための幅広い言語サポート。
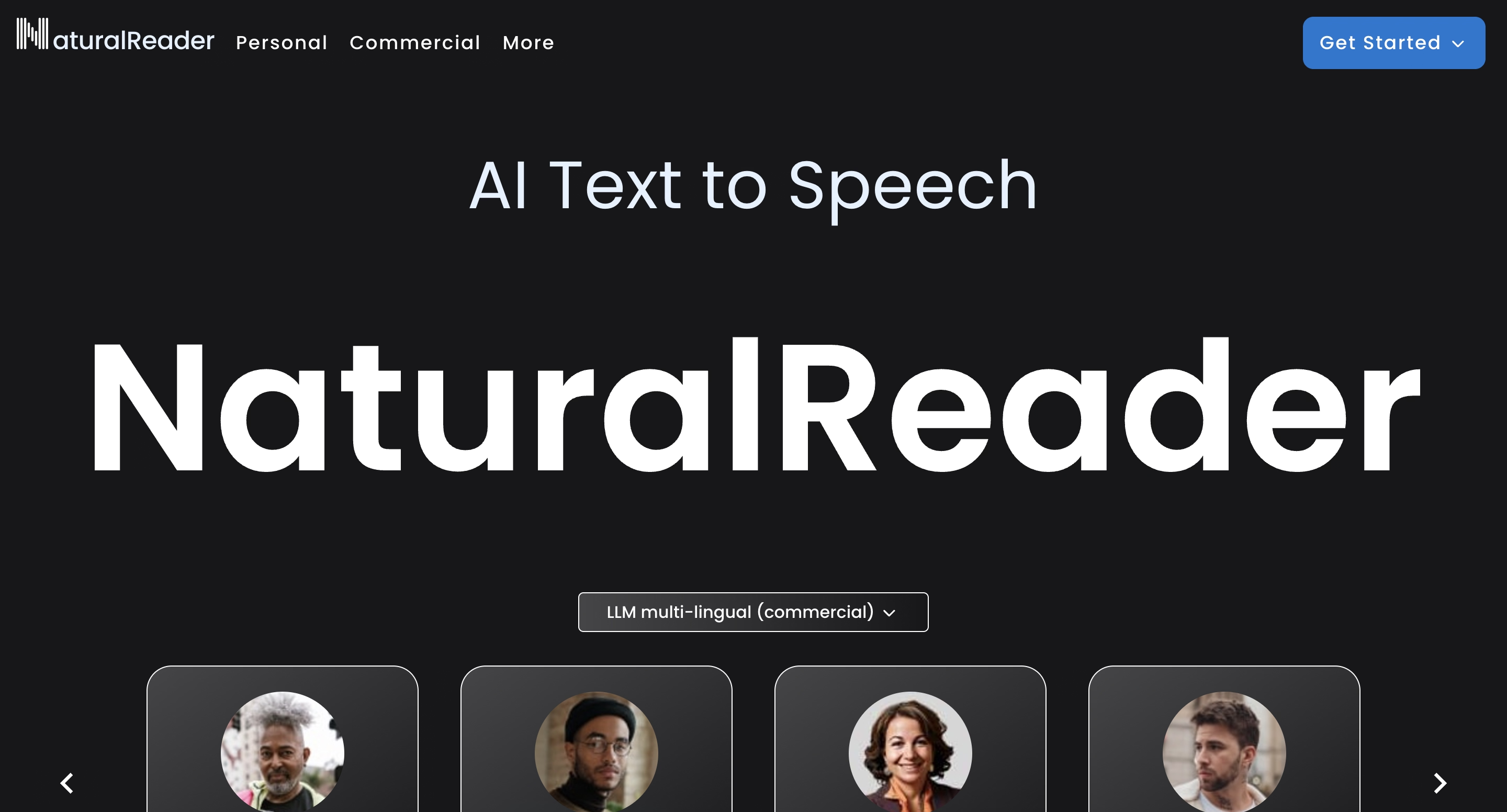
NaturalReader

NaturalReader は、カジュアルユーザーと専門家の両方に適した汎用性の高い AI 駆動の TTS ツールです。 その高度な音声合成技術と使いやすさにより、インクルーシブなWebサイトのデザインを改善するための強力な候補となっています。
主な機能:
- 200 +言語で50以上の自然に聞こえる声。
- パーソナライズされたユーザーエクスペリエンスのための音声クローニング機能。
- PDFおよび20を超える他のファイル形式との互換性。
- カスタマイズされた体験のための調整可能な音声速度、ピッチ、音量。
長所:
- 多種多様な音声オプション。
- 複数のコンテンツ形式をサポートします。
短所:
- その代替品と比較すると高価です
- 音声のクローン作成には、追加のセットアップと専門知識が必要です。
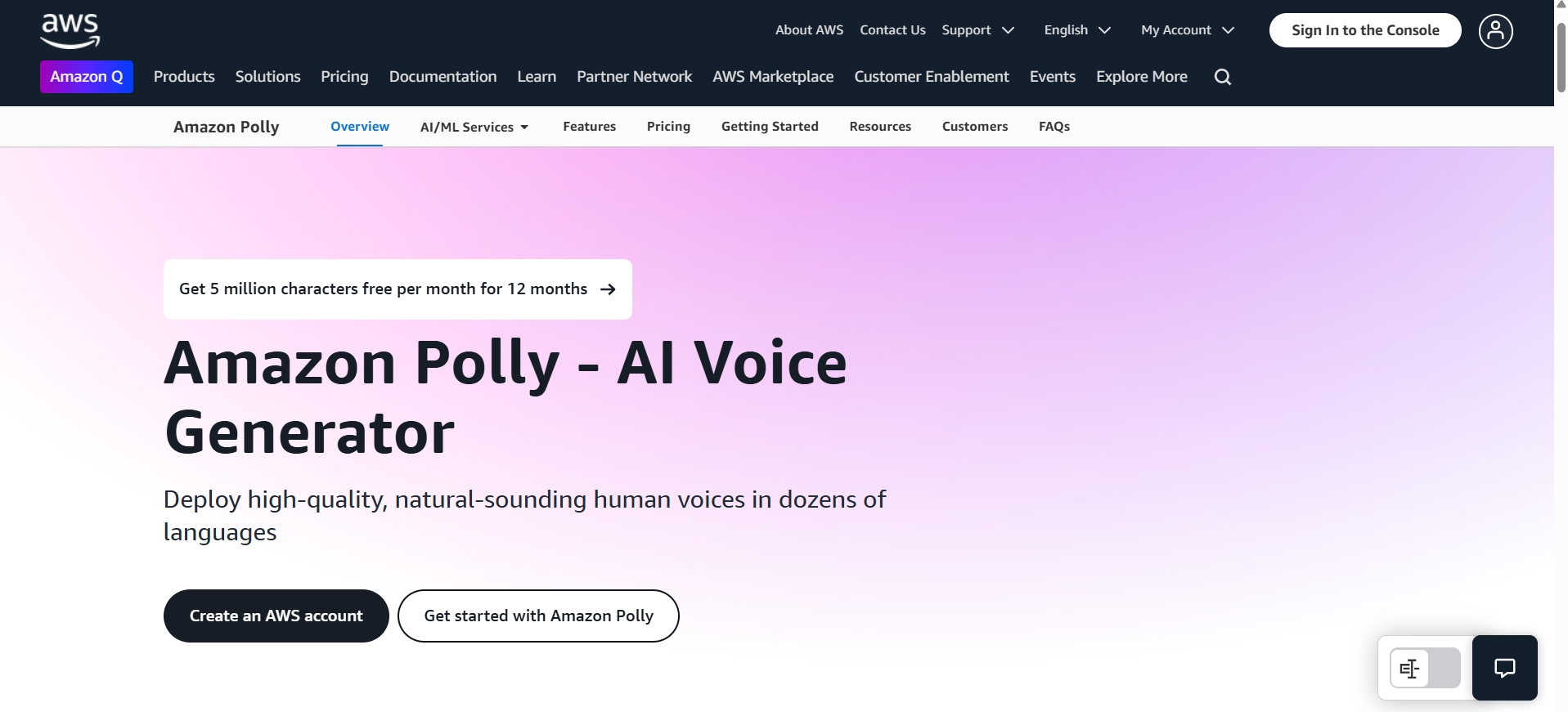
Amazon Polly

Amazon Polly は、大規模なWebサイト向けに調整された堅牢な AI 駆動型 TTS 機能を提供します。 その高度なニューラル音声とスケーラビリティにより、世界中の視聴者を対象とする企業にとって頼りになる選択肢となっています。
主な機能:
- ニューラル TTS 音声により、非常にリアルな音声を実現します。
- リアルタイムのテキスト読み上げ処理。
- 業界固有の用語集のカスタム辞書。
- AWSサービスとのシームレスな統合により、機能が強化されます。
長所:
- エンタープライズレベルのアプリケーション向けに高い拡張性を備えています。
- リアルタイム処理で迅速な結果が得られます。
- AWSサービスとの信頼性の高い統合。
短所:
- 初心者向けの複雑なセットアップ。
- 最適な使用にはAWSの専門知識が必要です。
Google Text-to-Speech

Google Text-to-Speech は、開発者が TTS 機能を Web サイトに簡単に統合する方法を提供します。 その広範な言語サポートと他の Google ツールとの統合により、テキスト読み上げでWebコンテンツを強化するための実用的な選択肢になります。
主な機能:
- 地域のアクセントによる幅広い言語サポート。
- リアルタイムの音声処理。
- Google Cloud との統合により、高度なAI を活用したアクセシビリティを実現します。
- 多様なユーザーニーズに合わせて調整可能な音声パラメータ。
長所:
- Google のエコシステムとのシームレスな統合。
- 豊富な言語とアクセントのオプション。
短所:
- 上級ユーザー向けの限定的なカスタマイズ。
- 最適な使用には Google Cloud に精通している必要があります。
Microsoft Azure Speech Service

Microsoft Azure Speech Service は、その機能豊富な機能とアクセシビリティ コンプライアンスに重点を置いていることで際立っています。 これは、Webアクセシビリティコンプライアンス基準を満たすツールを探している企業に最適です。
主な機能:
- 高度なTTS によるWCAG およびADA コンプライアンスのサポート。
- ニューラル音声合成によるカスタマイズ可能な音声。
- 言語の壁を打ち破る多言語サポート。
- Azure のエコシステムとの統合により、シームレスな展開を実現します。
長所:
- アクセシビリティのコンプライアンスに重点を置いています。
- 高度にカスタマイズ可能な音声オプション。
- エンタープライズレベルのアプリケーションに対する優れたサポート。
短所:
- 他のソリューションと比較してコストが高い。
- すべての機能を使用するには、 Azure ツールの専門知識が必要です。
音声対応ウェブサイトのアクセシビリティの利点
音声ツールでWebサイトにアクセスできるようにすることには多くの利点があります。 以下にいくつかを示します。
1 ユーザーエクスペリエンスの向上
音声操作によるウェブサイトは、操作が簡単です。 視覚要素だけに頼るのではなく、ユーザーはコンテンツを聞くことができるので、聴覚学習を好む人や書かれたテキストの処理が困難な人にとっては特に便利です。
2 包括性とブランドアイデンティティを強化
音声対応機能をウェブサイトに追加することは、包括性と社会的責任に対するあなたのコミットメントを示しています。 これにより、障害のある人や言語の問題を持つ人を含むすべての人にとって快適なデジタル環境を作り出すことができます。
3 エンゲージメントの向上
オーディオコンテンツは、通勤中、料理中、または単にリラックスしている場合でも、画面に集中することなくコンテンツを簡単に消費できるマルチタスカーに最適です。 この利便性により、ユーザーはサイトに長く滞在し続け、直帰率が低下し、全体的なエンゲージメントが向上します。 また、人々があなたのサイトでより多くの時間を費やすと、検索エンジンに強力なシグナルが送信され、ランキングを上げることができます。
あなたのウェブサイトに最適なテキスト読み上げソリューションの選び方
優れた TTS ツールは派手である必要はなく、視聴者にとって機能し、Webサイトのニーズに適合するだけでよいのです。 ただし、最終的な選択を行う前に考慮すべき重要な点がいくつかあります。
- 予算: あなたが費やす意思のある金額を決定し、ツールがその価格に見合った価値を提供していることを確認します。
- 使いやすさ: チームとユーザーの両方にとって、統合と管理が簡単なソリューションを探してください。
- 言語サポート: ツールが視聴者にリーチするために必要な言語とアクセントをサポートしていることを確認してください ツールがサポートする言語が多ければ多いほど、ブランドのリーチは広がります。
- カスタマイズ: 調整可能な再生速度や音声オプションなどの機能を備えたツールを選択して、多様なユーザーの好みに対応します。
- アクセシビリティの目標: ツールが他のアクセシビリティ機能とどのように連携するかを検討してください たとえば、Web サイトのナビゲーションにスクリーン リーダーに依存する人もいれば、コンテンツを消費するための TTS ツールの方がメリットが高い人もいます スクリーンリーダーとテキスト読み上げの違いを理解することは、視聴者にとって何が適切かを選択するのに役立ちます。
あなたのウェブサイトにテキスト読み上げツールを実装する手順
ウェブサイトに TTS を追加する前に、次の前提条件を満たしていることを確認してください。
- HTTPS 対応サイト: ウェブサイトがHTTPSを使用して、サイトと TTS サービス間のデータ転送を保護していることを確認します。
- API またはプラグインの互換性: あなたのウェブサイトがTTS ツールのAPI (JavaScript 、Python など)またはプラグインをサポートし、簡単に統合できることを確認してください。
- セキュア API キー管理: 環境変数の使用など、 API キーを保存および管理するための安全な環境を設定します。
- サーバーとホスティング容量: サーバーがサイトのパフォーマンスに影響を与えることなく、オーディオ処理と再生の負荷を処理できることを確認します。
- フロントエンド統合の準備状況: 再生/一時停止ボタンや同期テキストの強調表示などの TTS コントロール用にサイトのUIを準備します。
これらの条件が満たされたら、次の手順に従います。
1 目標を特定する
TTS テクノロジーをWebサイトに統合したい理由を評価し、そこから期待される結果をリストアップします。 デジタルアクセシビリティのベストプラクティスを遵守するためだけに、または多言語サポートを提供して視聴者のリーチを拡大するためであろうと。 この評価は、次のステップとして来る適切なツールを特定するのに役立ちます。
2 適切なツールを選ぶ
Speaktor 、Google TExt-to-Speech、Amazon Polly など、たくさんのオプションがあります。 目的/目標に基づいて、ツールを選択します。 一般的には、自然な音声、言語サポート、統合の容易さを求めます。
3 API またはプラグインを入手する
選択した TTS ツールにサインアップして、 API キーを取得します。 WordPress のようなプラットフォームを使用している場合は、代わりにプラグインをダウンロードしてください。
4 統合する
コーディングする場合は、 API スクリプトを追加し、読み上げるテキストを定義します。 プラグインを使用している場合は、セットアップガイドに従ってください。 また、再生ボタンを追加したり、再生速度を調整したり、読み取られたテキストを強調表示したりして、ユーザーエクスペリエンスを向上させることもできます。
5 テストと微調整
完了したら、さまざまなデバイスやブラウザで試してみて、スムーズに動作することを確認してください。 また、アイコン、チュートリアル、またはポップアップを使用して、訪問者にコンテンツを聞くことができることを知らせます。
それです! ウェブサイトをよりアクセスしやすく、魅力的にするための TTS 設定の準備が整いました。
テキスト読み上げを使用したインクルーシブな Web サイトの実例
2020年、 BBC は、視聴者の62%がウェブサイトを読む代わりに毎日最大4時間をポッドキャストに費やしていることがわかりました。 そこで、BBC .comの記事を「読む」AI 駆動の合成音声を発売し、ユーザーが記事を聞いて新しい方法で記事と関わることができるようにしました。 この動きにより、ウェブサイトのアクセシビリティが大幅に向上し、 BBC が視聴者と再びつながることができました。
Forbes とThe Guardianは、その足跡をたどって、ウェブサイトにテキスト読み上げオプションも追加しました。 この取り組みは、リーチを拡大しただけでなく、アクセシビリティコンプライアンスへの強いコミットメントを示すことで、ブランド力も向上させました。
AI を活用したツールによるWebサイトのアクセシビリティの未来
ウェブサイトのアクセシビリティの未来は、 AI を動力源とするツールによって推進されています。 AI が進化するにつれて、次のようなイノベーションが期待できます
- 個々のニーズに適応するパーソナライズされたインターフェース、
- テキスト読み上げと倫理的な音声クローニングにおける超リアルな音声、
- 言語の壁を打ち破るリアルタイム翻訳、そして
- ユーザーが画面に限定されないコンテンツをナビゲートできるようにするウェアラブル技術
可能性は無限大です!
結論
アクセシビリティはもはやオプションではなく、不可欠であり、テキスト読み上げはそれを達成するための最も簡単で効果的な方法の 1 つです。 TTS ツールは、コンテンツを読み上げることで、視覚障害のあるユーザー、読解力に課題のある個人、非ネイティブスピーカー向けのアクセス可能なWebコンテンツを作成します。 これにより、Webサイトのオーディエンスが広がるだけでなく、アクセシビリティ基準への準拠も保証されます。
したがって、アクセシビリティ基準への準拠を検討している場合でも、ブランドの評判を向上させようとしている場合でも、 TTS ツールは賢明な投資です。 Speaktor のようなソリューションを探索して、音声対応のウェブサイトのアクセシビリティに革命をもたらし、真に包括的なデジタル空間を今すぐ作成しましょう。